
今までの「名刺」というのは、51mmx92mmの1枚の紙の上で語られるその人となりでした。
サイズを少し細身にしたり、活版や箔押しやなどの印刷加工施したり、ちょっとしたデザインの違いで、小さいながらにもあらゆる表現が可能になるとてもドラマチックな媒体でした。
でも、それもちょっと旧現代的になっていくんだなと感じたのが今回のコロナショック。
むしろ「人と対面で会うのはちょっと危険…」というような風潮になり、オンラインミーティングの需要はどんどん加速しています。
例えばLinktreeのようにSNSリンクを表示したりして、みんながオンラインで自己紹介ができる1画面があればいいのになぁなんて妄想してたのですが、昨日のとあるツイートにビビッときました!
これは…!
すばらしすぎるアイデアです。「Googleスライドでできます。パクっていただいて大丈夫です!」と言ってくだっててとても寛大な方…!
(勝手に)お言葉に甘えて、さっそくイラレで作って試してみたので、コツや注意点なども踏まえてご紹介させていただきます。
Zoom初心者すぎていろいろわからなかったのですが、バーチャル背景の優秀さに感動しました…!
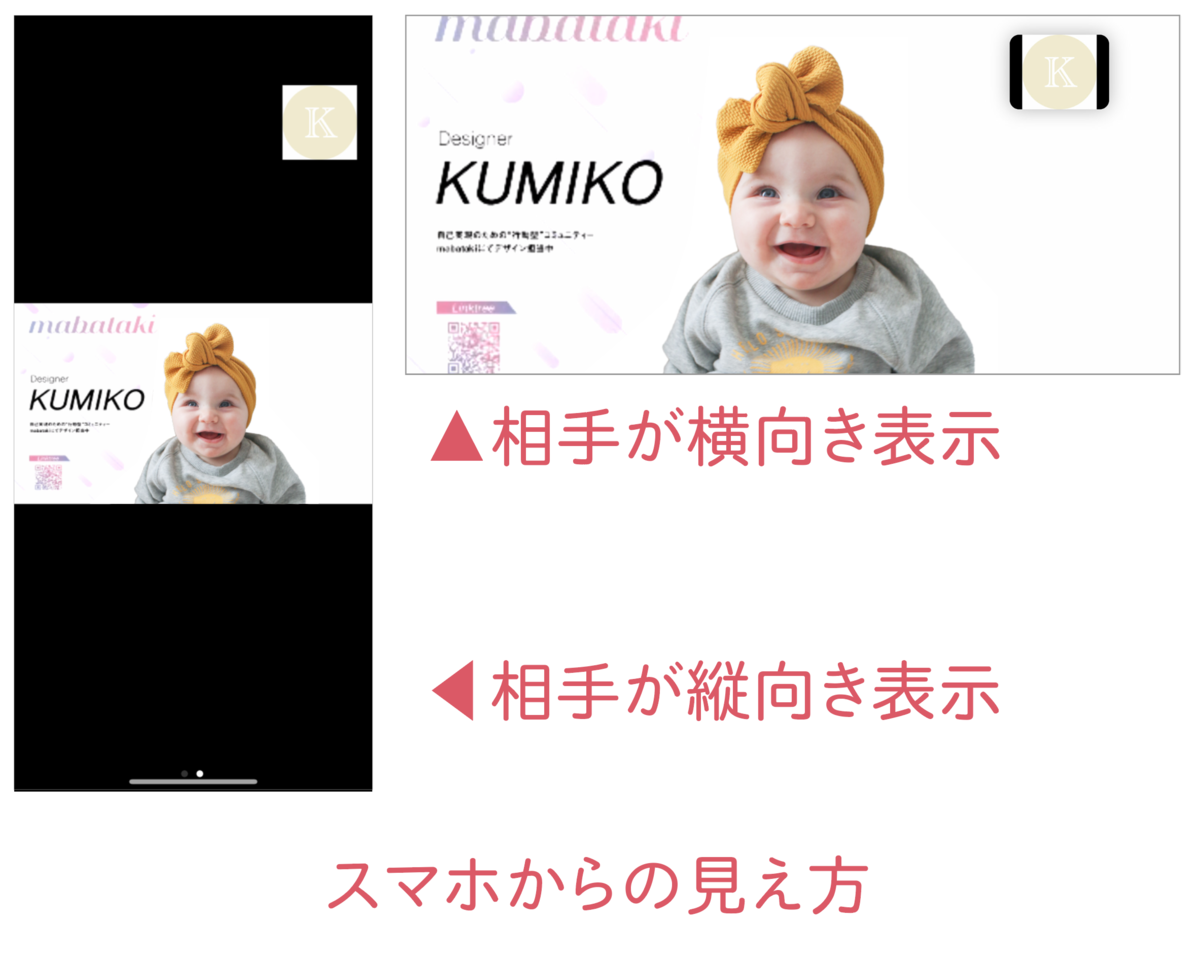
スマホでの見え方は比率が変わる! 文字の位置はちょっとだけ注意
ZoomってPCから見る人やスマホから見る人などいろいろですよね。ご紹介されているこちらの方法はパソコン対パソコン同士ならまったく問題なく表示されます◎
ただ、スマホで見てる方のいるミーティングもあったりしたので、どう見えるのかなと思いまして、私は試しにMacbook15インチとiPhone XS間のミーティングで見てみたところ、Zoomの画面はデバイスの比率で若干変わってしまうようでした。
PCでバーチャル背景を設定した時の見え方は?
バーチャル背景を設定したパソコンの画面をパソコンから見る分にはなんら問題はありません。
でもスマホから見ると、iPhoneXSの場合はなぜか左上を起点にして右下に向かってかなり削られ、しかも縦に若干伸ばされるみたいです(機種によって違うかもしれません)。もしスマホで見る方もいるミーティングで、情報などを載せたい場合は、左側にすべて寄せたほうが切れずに安心かもしれません。


スマホでバーチャル背景を設定した時の見え方は?
スマホでもバーチャル背景の設定はできるのですが、文字などを入れた画像だとかなりズレが生じたりしてちょっとやっかいでした。スマホの場合、自分の画面が縦向きか横向きかに加えて、相手の画面が縦向きか横向きか、また1対1の対面表示かギャラリー表示か、そしてスマホ自体の画面の比率など、いろいろ複雑な条件で画像の表示の比率が変わってしまい、画像が拡大されたりトリミングされます。

スマホ同士で文字を載せたバーチャル背景の使用はちょっと難しそう。なので、例えば自社ロゴのモノグラムだったり、パターン背景なんかだと良さそうです。
自分がスマホ+相手がパソコンの場合は、自分のスマホ画面の向きを固定すればなんとかOK。
試した感じでは、文字を入れる場合はパソコンメインでバーチャル背景を設定して使う前提での使用が安心みたいです。
背景の作り方
Googleスライドでもできるそうですし、Canvaなどなんでも良さそうです。私はAdobe Illustratorで作ってみました。
ミーティング中の画像はかなり荒れやすく、小さなサムネ表示のことも考えて、特に名前などの文字は、なるべく大きくはっきり見えるものがおすすめ。
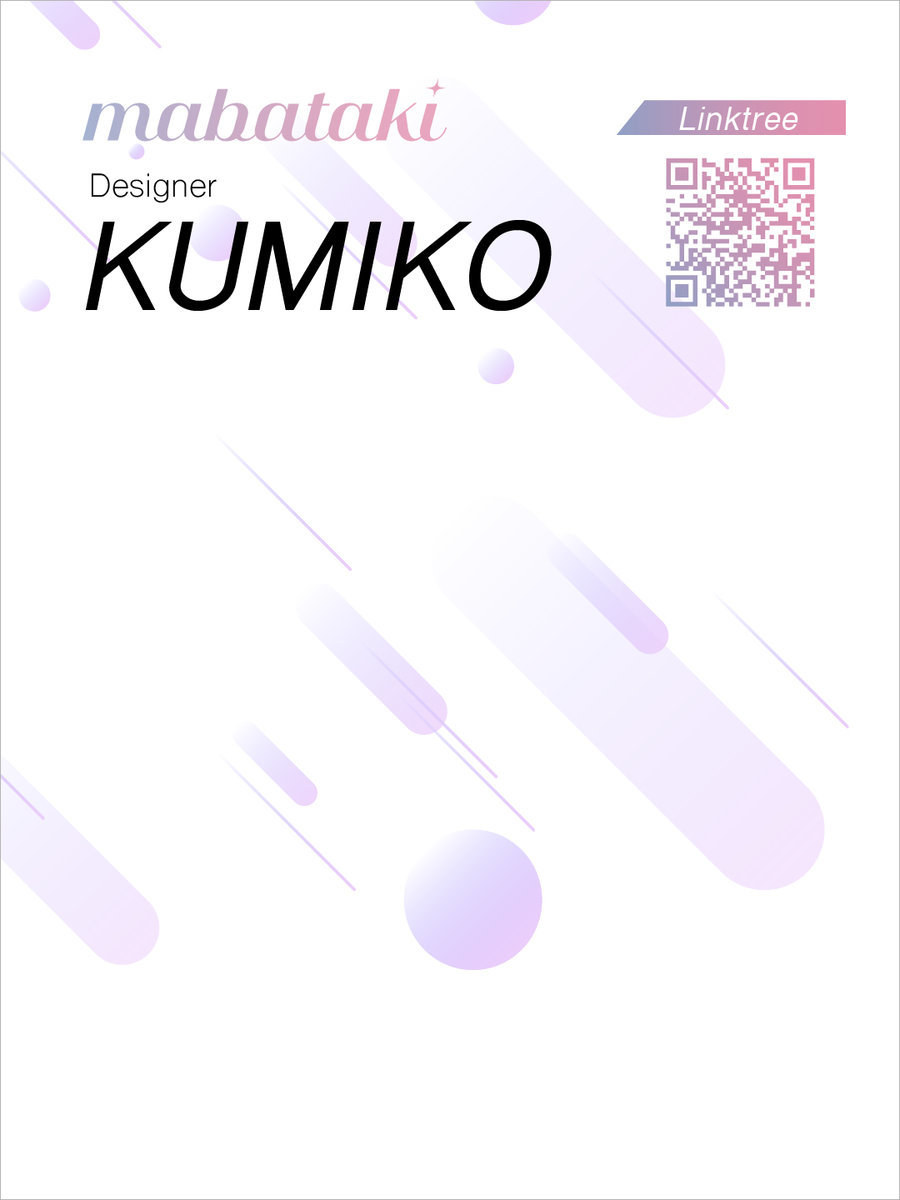
PC版…基本の比率は16:9
PC版はZoomの基本の画面比率が16:9だそうなので、とりいそぎ1920x1080pxで作りました。こんな感じ。SNSもいろいろやってるので、QRはLinktreeを使用しました。スマホでは上下や右側がカットされやすいので、左側真ん中寄せが良さそうでした。
今デザインのお手伝いさせてもらってるコミュニティーのmabatakiをサンプルに。

一応スマホ版…基本の比率は3:4
見切れる可能性は高めですが、もしスマホ用に作る場合は3:4の比率で、自分の画面の向きを縦向きで固定する時は縦向き画像に、横向きで固定する時は横向き画像として作ります。サンプルで1080x1440pxで作ってみたのがこんな感じです。


バーチャル背景の設定方法
PC版の設定方法
ミーティング中はバーチャル背景の設定は変えられない(?)ようなので、会議が始まる前に設定が必要です。
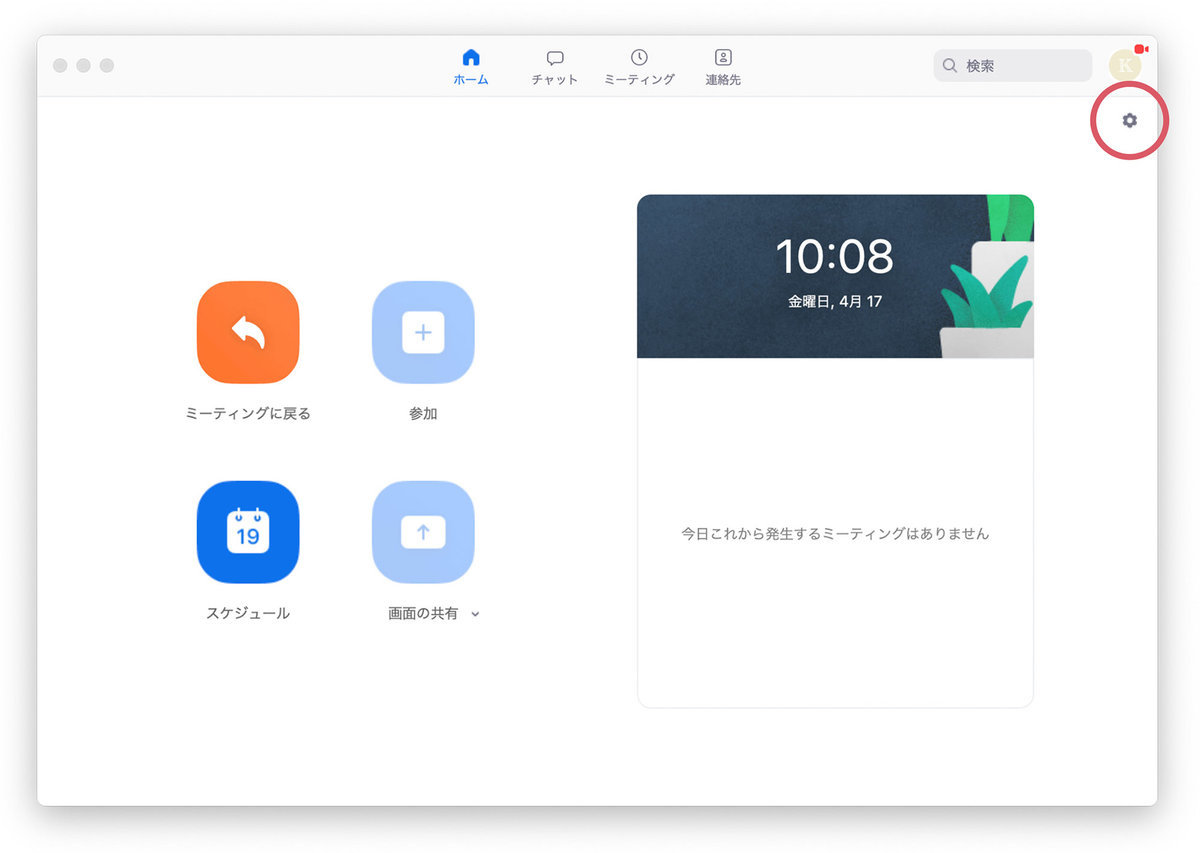
- ホーム画面
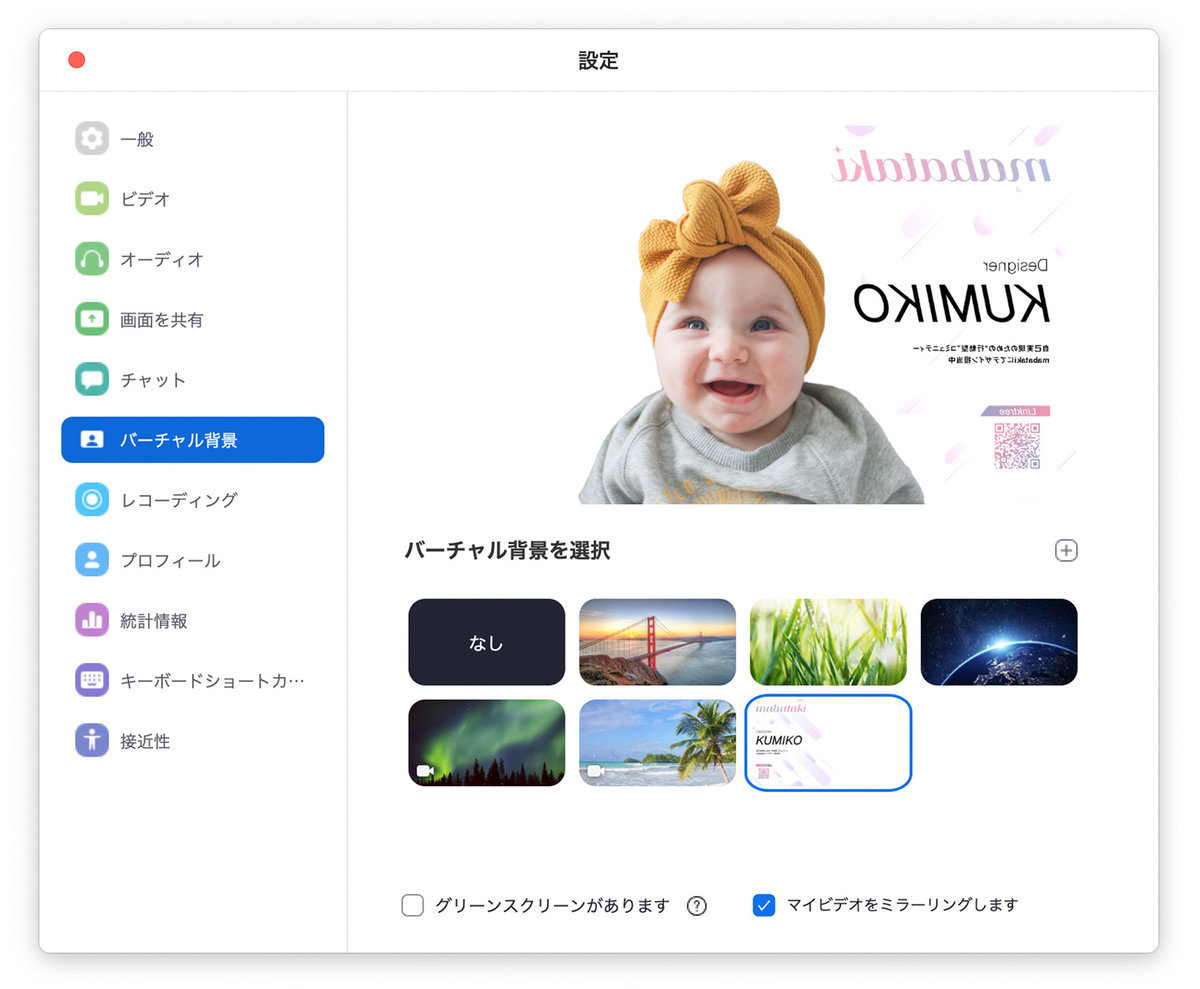
- 右上の自分のアイコンの下の「設定」ボタン
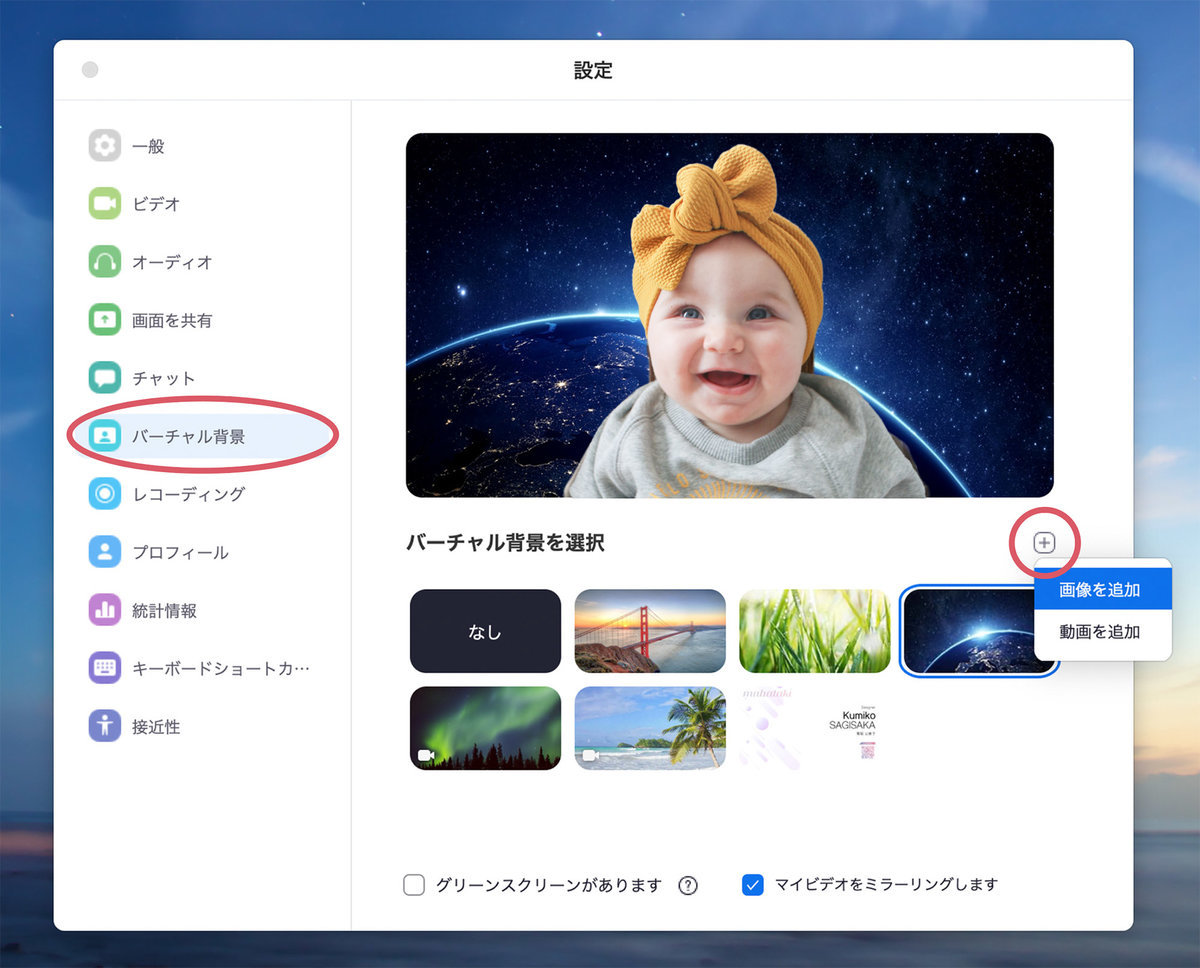
- バーチャル背景
- 背景画面の右下「+」ボタン
- 画像を選択



自分の画面では反転していますが、相手からの見え方はこんな感じのはず。

スマホ版の設定方法
一応スマホ版の設定方法も載せておきます。スマホ版ZoomアプリはPCとは逆で、ミーティング中にしか設定を変えられないようです。一度設定しておくと次回も引き継がれるようです。
- ミーティング開始後
- 右下の「・・・詳細」ボタン
- バーチャル背景
- 「+」ボタンから画像追加

バーチャル背景はスマホの方が簡単に切り替えられるみたいですね。3つまで保存できるので、対話のグループごとに画面を簡単に変えるなどもあり。文字を載せないグラフィカルパターンや写真の背景だったら部屋を隠せて便利です!
後ろはなにもない壁じゃないとだめ…?
今回の遊びでバーチャル背景をはじめて使ったのですが、ものすごく優秀でびっくりしました! 自分の身体周りになにもなければ、真っ白な壁や布がなくてもちゃんと人だけ認識して背景を写してくれます!
まだお試し段階なので、他のデバイスだとまた見え方がズレたりするかもしれませんが、もし試された方はよかったら教えていただければと思います!
時代に合ったカタチを創造する
冒頭でお伝えしたとおり、私はデザイン案件のなかでも、名刺というあの小さな紙に落とし込まれるデザインそのものが大好きでして。それを制作するのも印刷されてできあがってくるのもまた楽しいです。
いくらオンラインミーティングが主流になったとしても、まだしばらくは紙の名刺が必要な場面も多いとは思いますが、こうやって新しい名刺のカタチができていくのも、それはそれでまた面白いですね。
時代の流れに乗って、緊急事態の荒波にも負けず、いろんなクリエーションが生まれたらいい世界だなと思ってます。
いしかわ@Findyさん、素敵なアイデアをありがとうございました!!